ما معنى Full Stack ومن هو الشخص الذي يطلق عليه هذا الإسم

إذا كنت جديد في مجال البرمجة وتطوير مواقع الويب، فمن المؤكد أنك قد سمعت عن ال Full Stack Developer من أي شخص في المجال أو قرأت المصطلح في مكان ما.
فإذا كنت تتسائل عن معنى هذا المصطلح، إذا أنت في المكان الصحيح، لأننا سوف نجيب عن سؤالك وسنزودك بالمعلومات التي تحتاجها لكي تختار إذا كنت تريد أن تصبح Full Stack أم لا.
ما هو مجال ال Full Stack Development
هو المجال الذي يجمع بين كل مجالات تطوير الويب ويطلق على الشخص الذي يعمل بهذا المجال Full Stack Developer.
الفرونت اند مسؤول عن الواجهة الأمامية للموقع والتي تظهر للمستخدم والمسؤول عن تطوير الواجهات الأمامية يطلق عليه لقب ال Front-End Developer.
والباك اند هو المسؤول عن كل ما خلف الستار فكما هناك واجهة خارجية للموقع فبالتالي هناك واجهة داخلية لا تظهر للمستخدم.
وهي المسؤولة على التعامل مع قواعد البيانات والأوامر القادمة من المستخدم وهكذا، ويطلق عليه ال Back-End Developer.
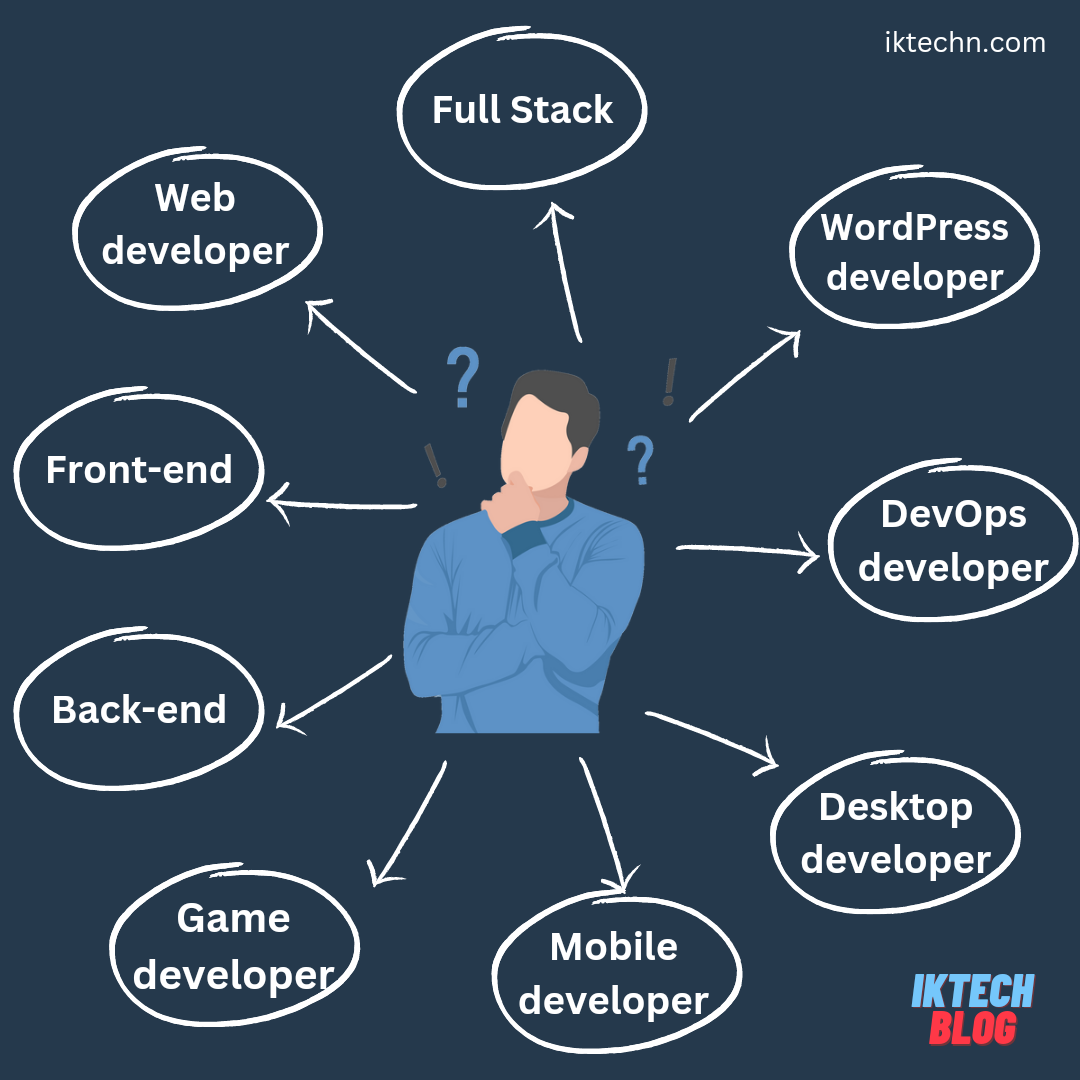
أنواع المطورين في صورة

المهارات التي يجب على ال Full Stack تعلمها
١- مهارات ال Front-End
HTML
لبناء هيكل ومحتوى الموقع ويمكن الرجوع الى مقال لغة الHTML ماهي، وما اهميتها؟ ومصادر تعلمها للمزيد من التفاصيل
CSS
CSS هي اختصار ل(أوراق الأنماط المتتالية) هي لغة تصميم تُستخدم لتنسيق مظهر صفحات الويب المكتوبة بلغة HTML. تتيح CSS التحكم في تخطيط الصفحة، الألوان، الخطوط، الهوامش، والأبعاد، مما يساعد على فصل التصميم عن المحتوى لتسهيل التعديل وتحسين تجربة المستخدم.
إقرأ مقال كل ما تحتاج معرفته عن لغة ال CSS لمزيد من المعلومات.
Javascript
JavaScript هي لغة برمجة ديناميكية تُستخدم لتطوير مواقع ويب تفاعلية. تُضيف JavaScript وظائف متقدمة إلى صفحات الويب مثل التفاعلات مع المستخدم، تحديث المحتوى دون إعادة تحميل الصفحة، والتحكم في الوسائط المتعددة، مما يجعلها جزءًا أساسيًا من تطوير الويب الحديث. وقد تحدثنا عنها بشكل مفصل في مقال تعرف على لغة البرمجة JavaScript، ما فائدتها، وكيف تتعلمها؟ يمكنك الرجوع إليه.
CSS framework like (Bootstrap)
Bootstrap هو إطار عمل مجاني ومفتوح المصدر لتطوير واجهات المستخدم (Front-End)، يعتمد على HTML، CSS، وJavaScript. يُستخدم لإنشاء مواقع إلكترونية وتطبيقات ويب متجاوبة بتصميمات جاهزة وأنيقة، مما يسرّع عملية التطوير ويوفر مكونات قابلة لإعادة الاستخدام مثل الأزرار، النماذج، والقوائم، وقد شرحناه بالتفصيل في المقال السابق Bootstrap – تعرف معنا على البوتستراب، أهميته واستخداماته.
CSS preprocessor like (sass)
Sass (Syntactically Awesome Stylesheets) هو امتداد متقدم للغة CSS يُستخدم لتسهيل كتابة الأنماط بشكل منظم وفعّال. يضيف ميزات مثل المتغيرات، التداخل (Nesting)، الدوال، واستيراد الملفات، مما يساعد المطورين على كتابة أكواد CSS أكثر قابلية لإعادة الاستخدام والصيانة.
إقرأ أيضاً: Sass CSS ما هي وهل هي مفيدة وهل يجب تعلمها
JavaScript framework
JavaScript frameworks هي مجموعات من الأدوات والمكتبات التي توفر بنية أساسية لتطوير تطبيقات الويب باستخدام JavaScript. تساعد هذه الإطارات مثل React و Angular و Vue.js على تسريع عملية التطوير من خلال تقديم حلول جاهزة للتعامل مع التفاعل مع المستخدم، إدارة البيانات، والتوجيه بين الصفحات، مما يساهم في بناء تطبيقات أكثر كفاءة ومرونة.
للمزيد عن أطر العمل إقرأ مقال: مقارنة بين أطر العمل الأشهر Javascript Frameworks
JSON & AJAX
JSON هو تنسيق خفيف ومتوافق مع JavaScript لتبادل البيانات بين الخوادم والمتصفحات. يستخدم JSON بنية بسيطة مكونة من أزواج قيمة-مفتاح (key-value) لتخزين البيانات، مما يجعله سهل القراءة والفهم للبشر والآلات على حد سواء. يُستخدم على نطاق واسع في تطبيقات الويب لتبادل البيانات بين الخوادم والتطبيقات.
AJAX هو مجموعة من التقنيات التي تسمح بتحديث أجزاء من صفحة الويب بشكل غير متزامن دون الحاجة لإعادة تحميل الصفحة بالكامل. يعتمد AJAX على JavaScript وXML (أو JSON الآن في الغالب) لتحميل البيانات من الخوادم ومعالجتها في الخلفية، مما يُحسن تجربة المستخدم من خلال تقليل وقت الانتظار والتفاعل بشكل أسرع مع الموقع.
٢- مهارات ال Back-End
وهنا نجد العديد من اللغات التي يمكن أن تتدخل معنا في المجال وكل لغة مع إطار عمل لها هي مسار.
ولكننا سنطرح أهم مسارين والذي غالباً لن تخرج عنهم وهم:
- لغة ال PHP مع واحد من أطر العمل (Laravel, Symphony).
- لغة ال Python مع واحد من أطر العمل (Django, Flask)
إقرأ أيضاً: لغة البايثون Python، كل ما المعلومات التي تحتاجها
المهارات والتقنيات الواجب تعلمها

هناك مهارات عامة تضيف إلى المطور اذا تعلمها وتضيف إلى ال Full Stack Developer خاصةً ومنها:
- Command Line
- Git & GitHub
- التفكير المنطقي
- مهارة إدارة الوقت
ما هو GitHub جيتهاب – دليل المبتدئين الشامل
كنوز الجيتهب – أفضل المستودعات على GitHub لكل مبرمج ومطور ويب
كلمة أخيرة
لا يشترط أن تكون Full Stack Developer بالطبع فهناك الآلاف من المبرمجين المتخصصين في مجال واحد ومبدعين فيه مثل ال Front-End Developer وال Back-End Developer وغيرهم الكثير.
وكما أن للعمل ك Full-Stack Developer له مميزات، فإن له عيوب أيضا ومنها هو أنه سوف تكون مهاراتك في شئ معين مثل ال Front-End ستكون أقل من شخص متخصص في هذا المجال فقط وهذا ينطبق على جميع المهارات والتقنيات الأخرى.
فإذا رأيت أنك مناسب لهذا المجال وسوف تبدع فيه وتتحمل أعباءه فلا تتردد وتوكل على الله لأن هذا المجال ملئ بالفرص في الداخل والخارج.
المصادر
في الختام، إذا اعجبك هذا المقال وترى انك قد حصلت على بعض الفوائد منه فلا تنسى مشاركته مع اصدقائك على أي منصة من منصات التواصل الاجتماعي، وبالتوفيق.