افضل اضافات VS Code لزيادة إنتاجيتك كمطور

يعتبر Visual Studio Code واحدًا من أقوى وأشهر محررات الأكواد على مستوى العالم بفضل مرونته العالية ودعمه الكبير لمختلف لغات البرمجة ومع توفر آلاف الإضافات (Extensions) يمكن تحويل VS Code إلى بيئة تطوير متكاملة تلبي جميع احتياجات المطورين عن طريق معرفة افضل اضافات VS Code تساعدك على ذلك سواء في تحسين الإنتاجية أو تسريع كتابة الأكواد أو حتى تصحيح الأخطاء.
في هذا المقال، سوف نسلط الضوء على افضل اضافات VS Code التي يمكنها أن تجعل تجربتك البرمجية أكثر كفاءة وفعالية، سواء كنت مطور ويب أو مبرمج تطبيقات أو حتى تعمل في مجال الذكاء الاصطناعي، وستجد هنا إضافات تساعدك على تسهيل مهامك اليومية وتحقيق أفضل النتائج.
تحدثنا في المقال السابق عن أفضل ثيمات برنامج الفيجوال ستوديو كود VS Code التي يستخدمها الملايين وأتفق عليها أغلب المطورين حول العالم يمكنك الرجوع إليه من هذا الرابط بالأسفل.
أفضل ثيمات المحرر الشهير Visual Studio Code
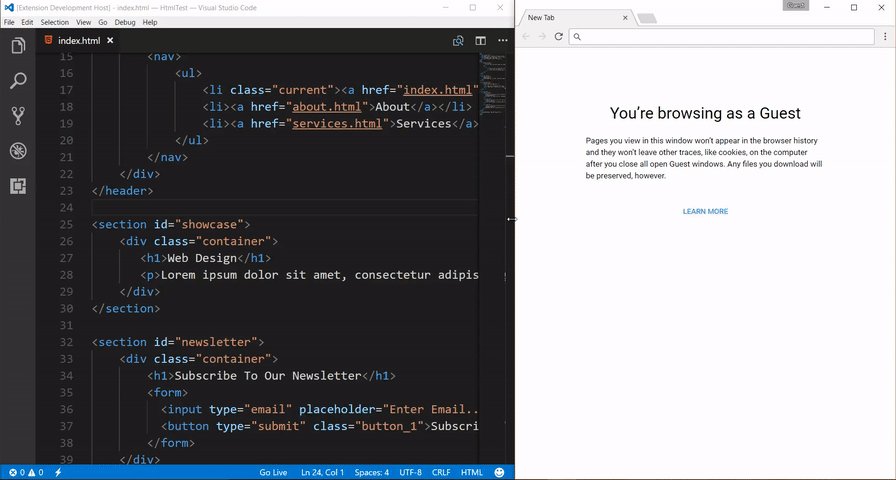
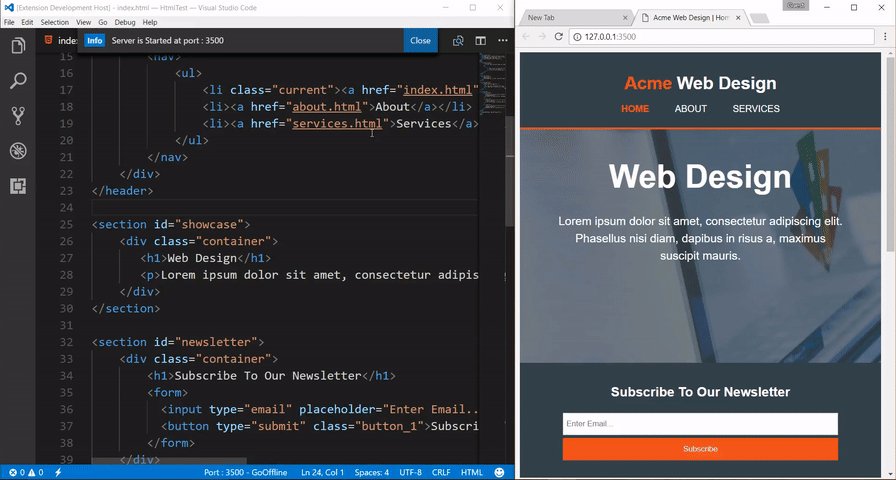
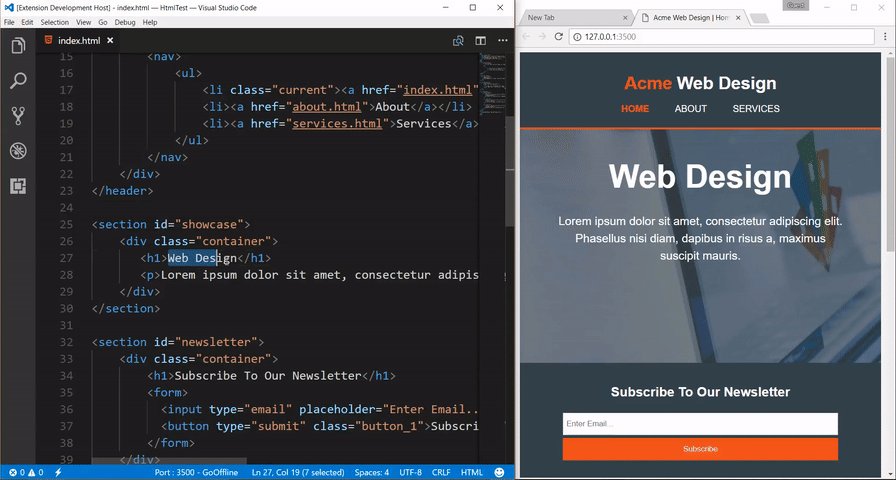
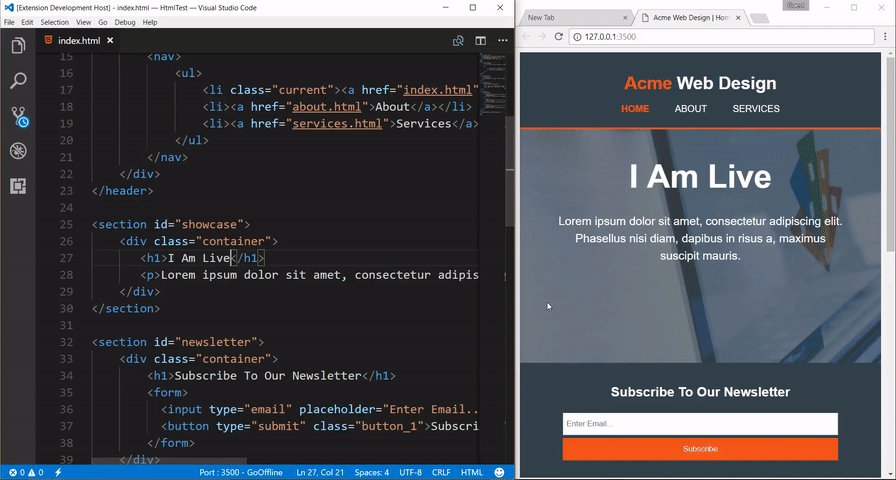
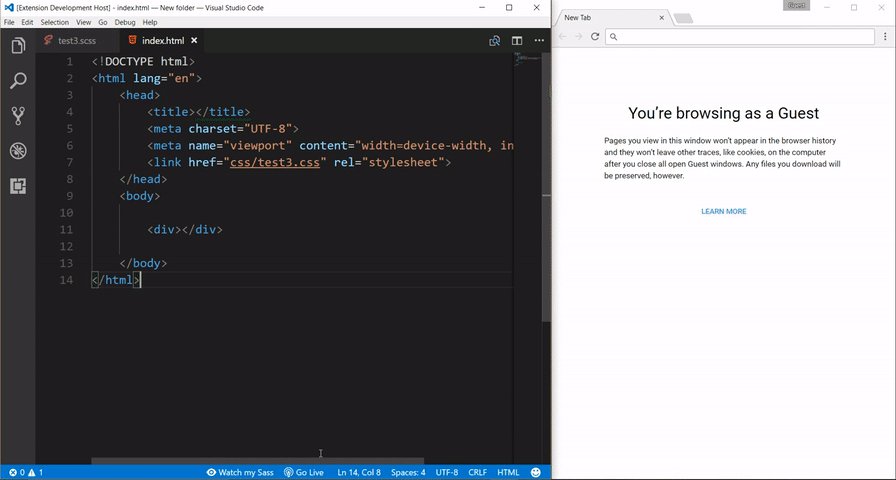
Live Server

هي واحدة من أشهر الإضافات لمحرر الأكواد Visual Studio Code، حيث توفر بيئة تطوير محلية سريعة وسهلة الاستخدام لمطوري الويب وتعمل الإضافة على تشغيل خادم محلي (Local Server) يُحدّث الصفحة تلقائيًا بمجرد حفظ التعديلات على الملفات الخاصة بألم، مما يُسهل عملية معاينة التغييرات في نفس الوقت دون الحاجة لإعادة تحميل الصفحة يدويًا.
تُعد Live Server أداة مثالية للمطورين الذين يعملون على HTML، CSS، JavaScript والمشاريع الأمامية (Front-end)، حيث توفر تجربة تطوير سريعة وفعالة، مما يُحسن من سير العمل ويختصر الوقت، بفضل هذه الإضافة يمكنك التأكد من أن جميع التغييرات تظهر فورًا على المتصفح مما يجعل عملية التطوير أكثر سلاسة وإنتاجية.
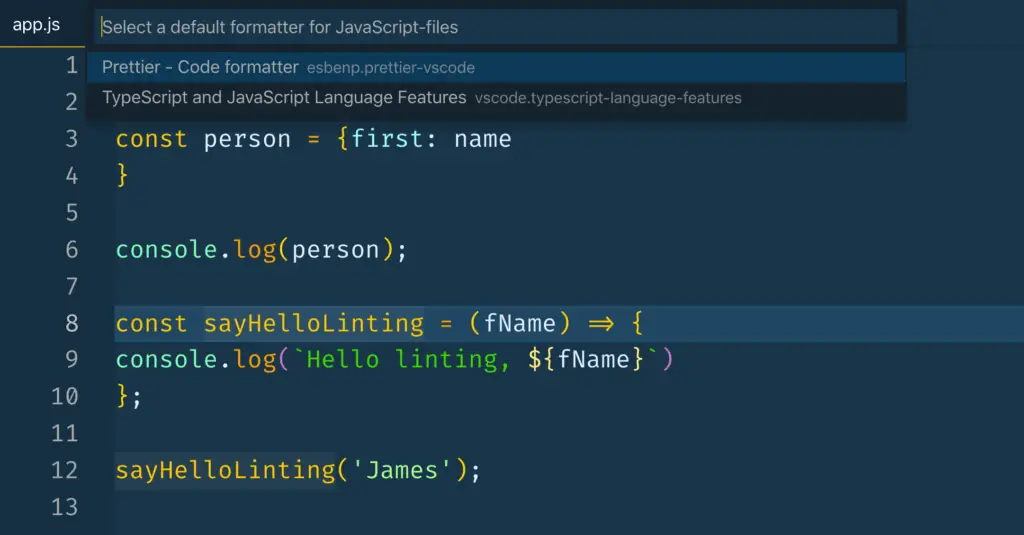
Prettier

هي إضافة شهيرة تُستخدم لتنسيق الأكواد البرمجية تلقائيًا وتُعد هذه الأداة مثالية للمطورين الذين يسعون للحفاظ على كود نظيف ومنظم وموحد في مشاريعهم، بغض النظر عن اللغة المستخدمة كما تدعم Prettier لغات مثل JavaScript، TypeScript، HTML، CSS، JSON وغيرها.
تعمل الإضافة على إعادة تنسيق الكود تلقائيًا عند الحفظ (Save)، وذلك وفقًا لمعايير معينة مُحددة مسبقًا أو قابلة للتخصيص، مثل ضبط المسافات والأقواس والفواصل وهذا يقلل من الأخطاء الناتجة عن التنسيق اليدوي ويوفر الوقت الذي يُهدر في مراجعة الأكواد.
باستخدام Prettier يمكنك التركيز على كتابة الكود فقط، بينما تتولى الإضافة مهمة تنسيقه بشكل مثالي مما يجعل الكود أكثر قابلية للقراءة ويحسن من إنتاجيتك كمطور.
إقرأ أيضاً: كل ما تحتاج معرفته عن الذكاء الاصطناعي (AI) دليل شامل
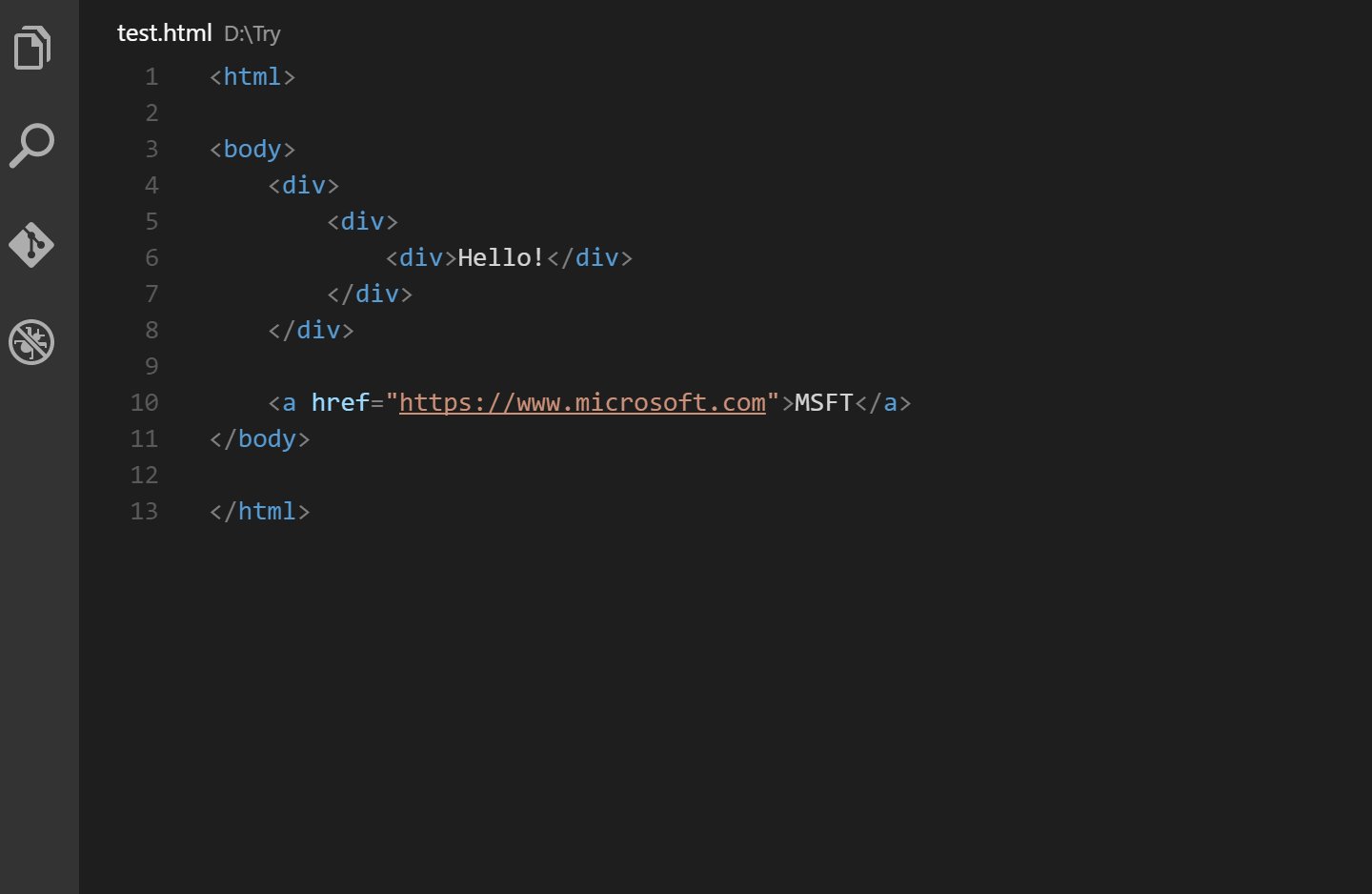
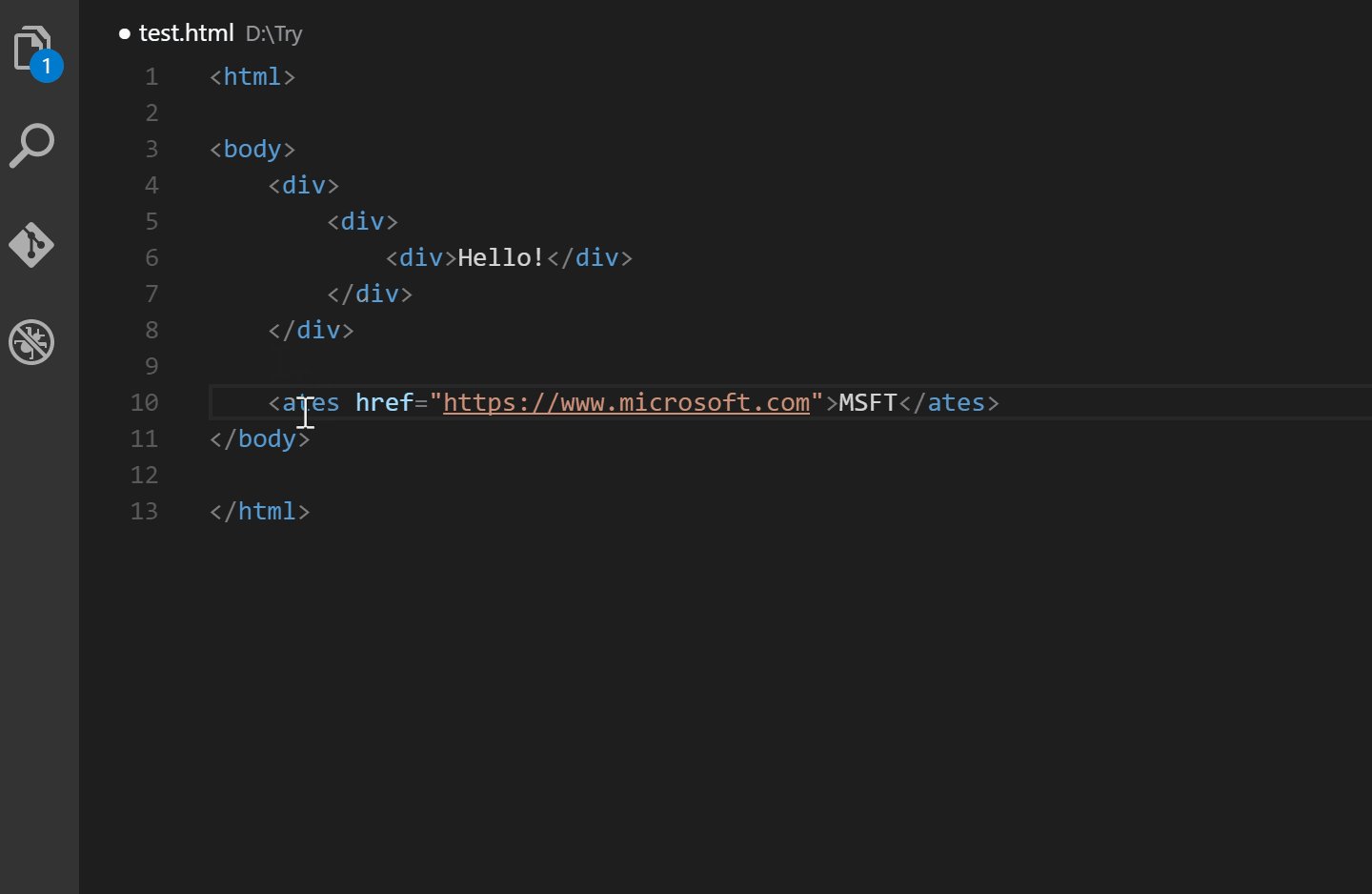
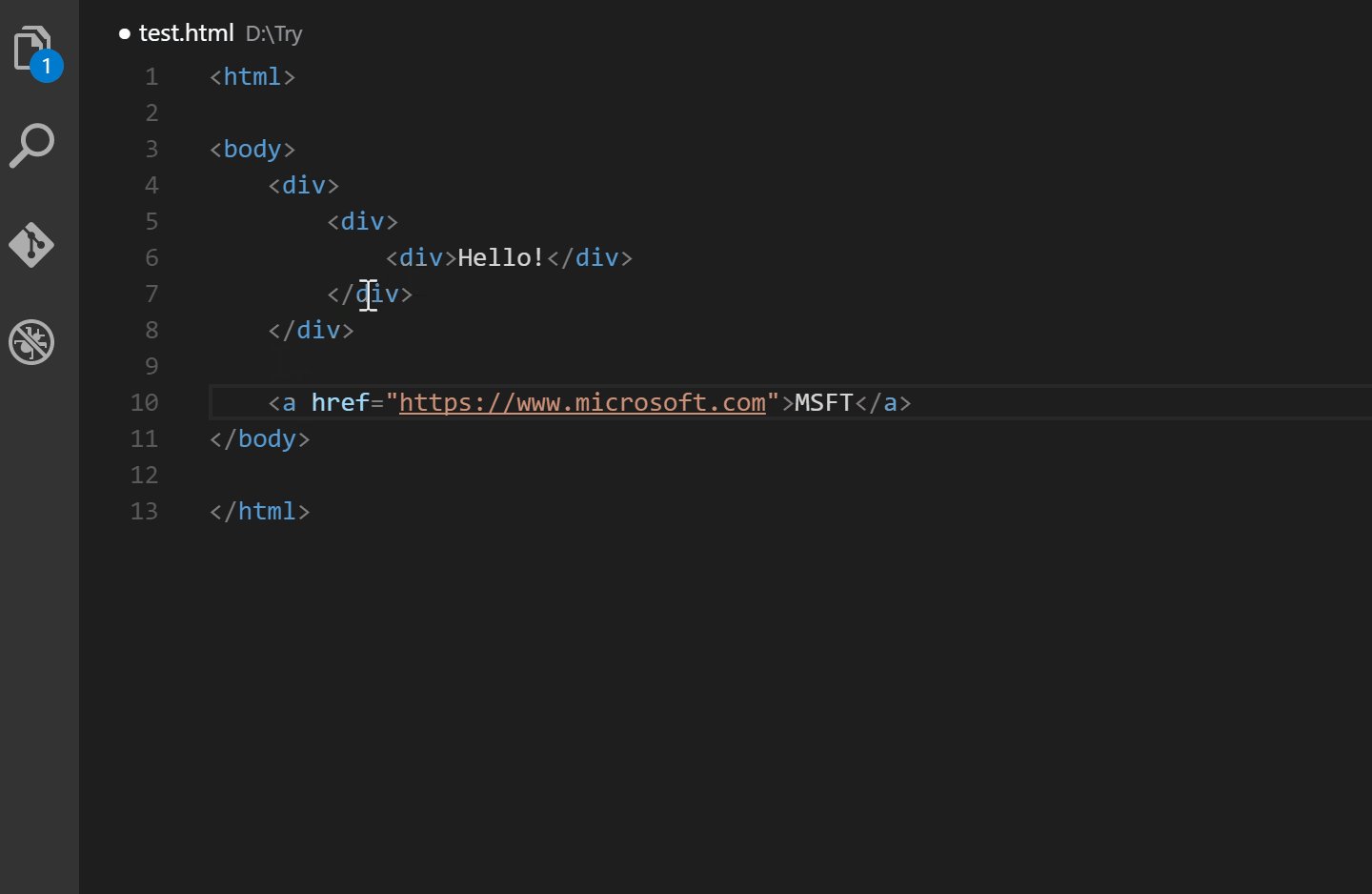
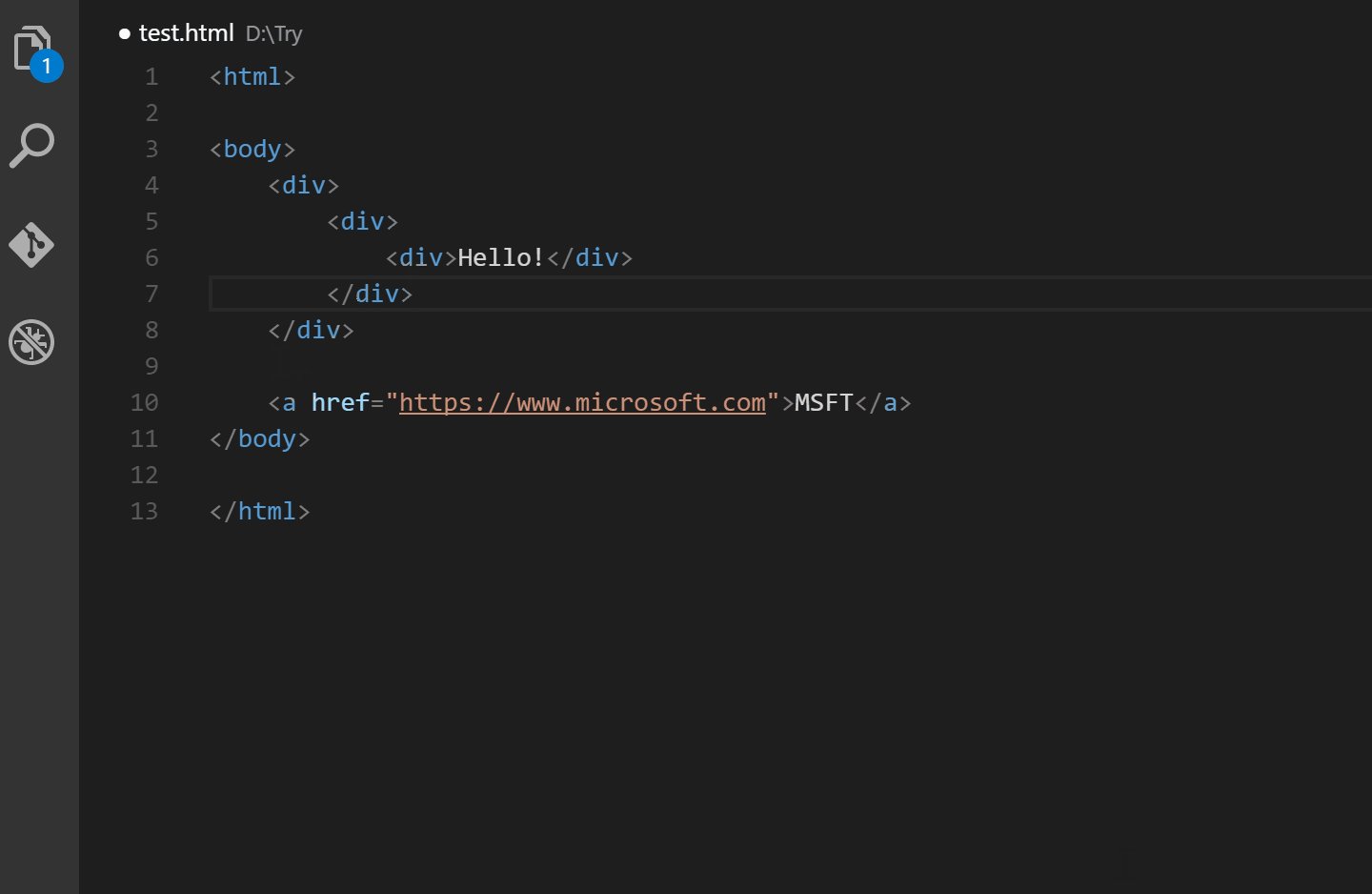
Auto Rename Tag

هي إضافة قوية مصممة خصيصًا لمطوري الويب الذين يعملون مع ملفات HTML و XML، تسهل هذه الإضافة عملية تعديل أسماء الوسوم (Tags) من خلال تحديث الوسم المقابل تلقائيًا عند تغيير اسم وسم البداية أو النهاية.
عند تغيير اسم وسم الافتتاح (Opening Tag)، تقوم الإضافة تلقائيًا بتحديث وسم الإغلاق (Closing Tag) المطابق والعكس صحيح، مما يوفر الوقت ويقلل من احتمالية حدوث الأخطاء.
تُعتبر Auto Rename Tag أداة بسيطة وفعالة تزيد من الإنتاجية وتحسن سير العمل عند كتابة أو تعديل الأكواد، خاصة في المشاريع التي تحتوي على هياكل HTML معقدة فهي تتيح لك التركيز على كتابة الكود دون القلق بشأن أخطاء عدم تطابق الوسوم.
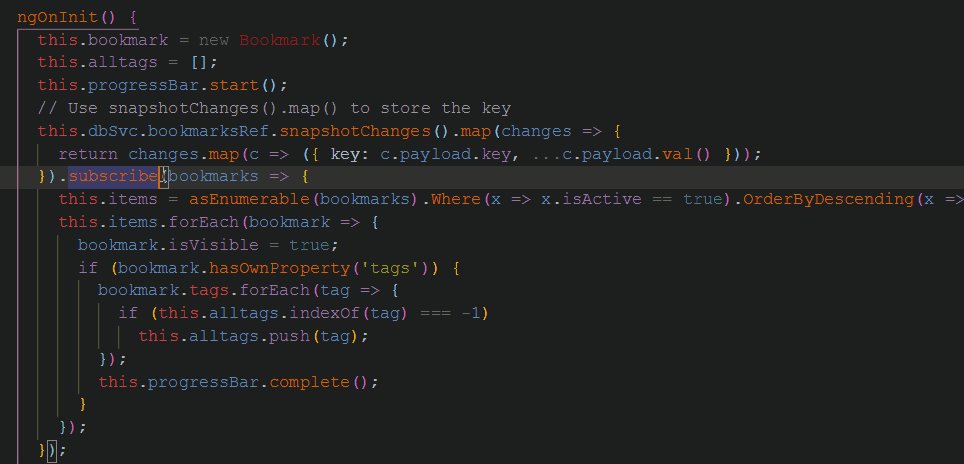
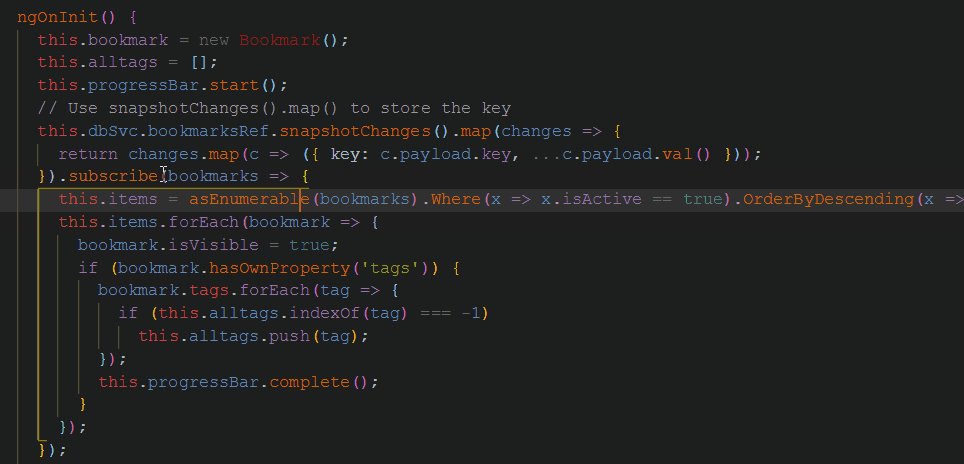
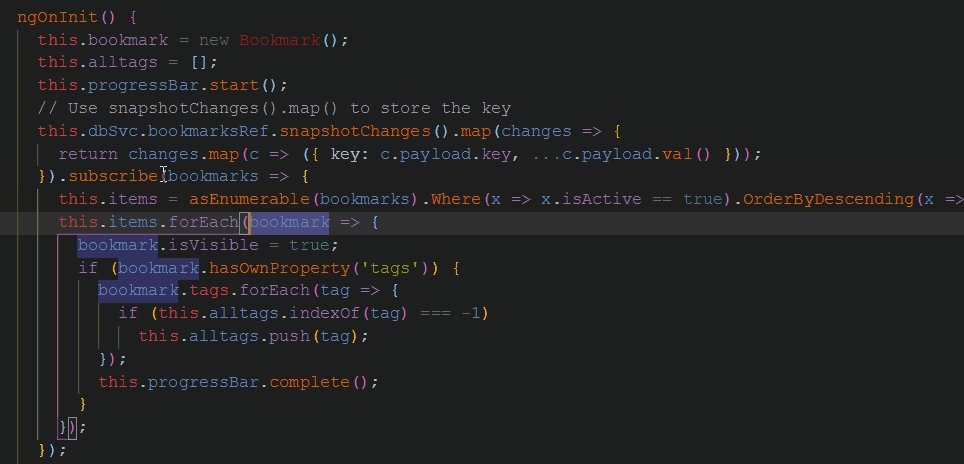
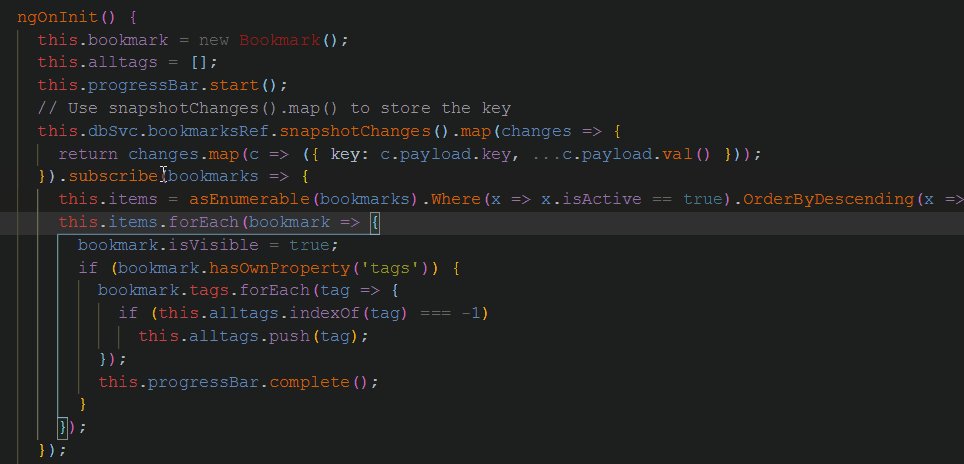
Bracket Pair Colorize

تقوم هذه الإضافة بتلوين الأقواس بالوان مختلفه، وتظهر أهمية هذه الإضافة أثناء كتابة الكود.
بحيث أنه كلما كتبت أكواد أكثر ستجد أنه أصبح لديك العديد من الأقواس المتداخلة، وسوف يكون من الصعب عليك التفرقة أو التمييز بينهم.
Material Icon Theme
![]()
جميع الملفات والفولدرات في برنامج VS Code تبدو مثل بعض لا جديد بها، مما قد يؤدي بك إلى بعض الملل.
ولكي تكسر هذا الملل تأتي هذه الإضافة والتي تتيح لك إمكانية إعطاء كل ملف وفولدر Icon أو صورة مميزة خاصة به ومختلفة تماماً عن الصور الافتراضية للبرنامج.
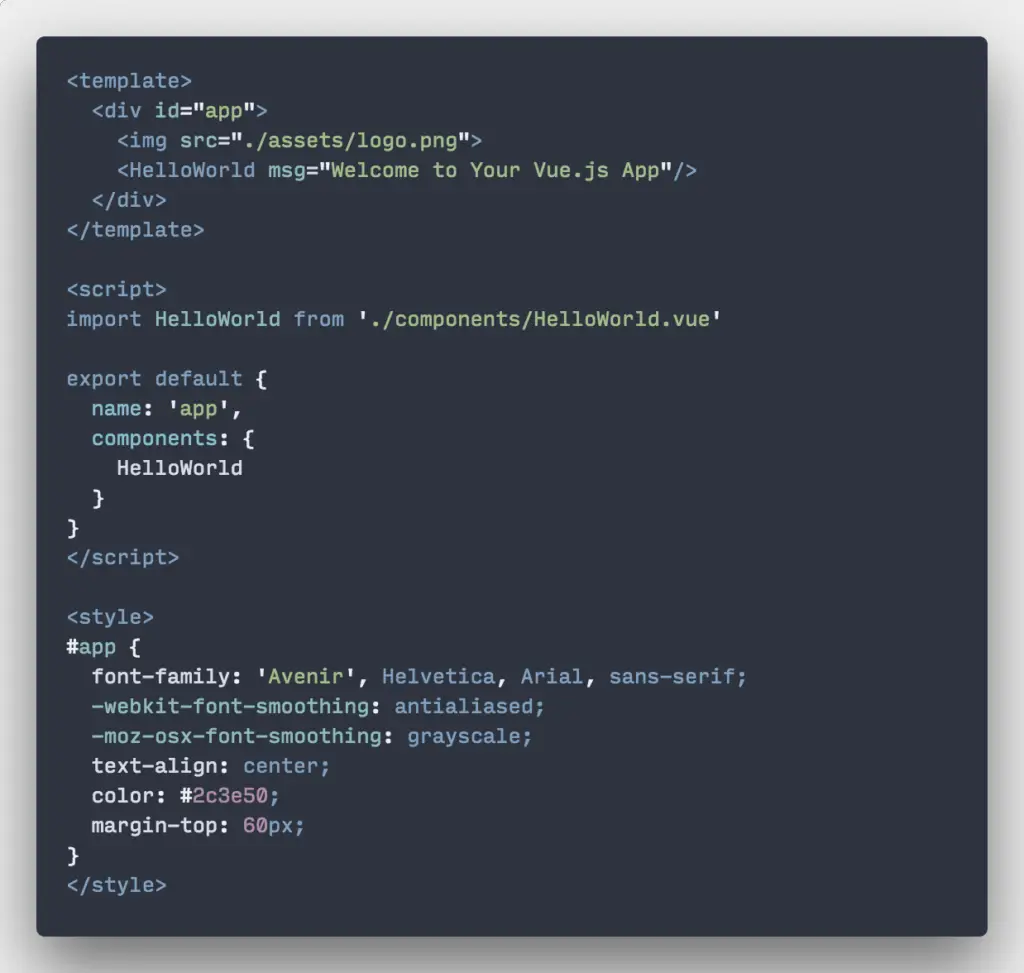
Polacode

هل تريد مشاركة كود معين قمت بكتابته لبعض الأشخاص، هل تريده أن يظهر بصورة احترافية.
إذا هذه الإضافة هي المناسبة لك حيث تتيح لك هذه الإضافة بتحديد الكود الذي تريده ثم تقوم تلقائياً بتحويل الكود العشوائي إلى كود منظم في صورة جاهزة للمشاركة مثل هذه الصورة بالاعلى.
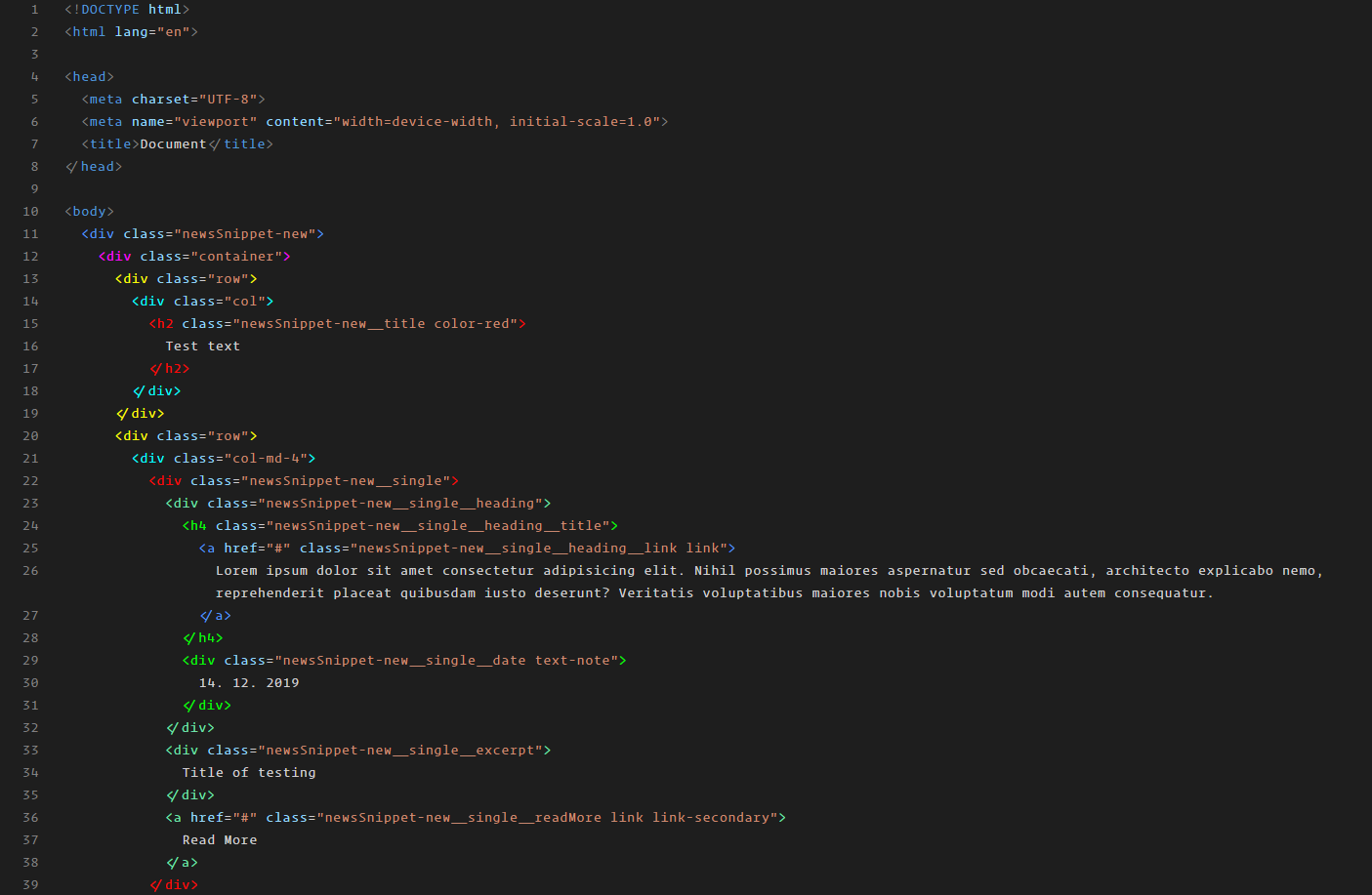
Rainbow Tags

تقوم هذه الإضافة بتلوين العناصر والوسوم Tags تلقائياً، لتجعل الكود أكثر تنظيماً واسهل في القراءة.
وتجعل من السهل الرجوع لمكان معين في الصفحة وبالأخص إذا كانت الصفحة مليئة بالاكواد.
إقرأ أيضاً: 10 طرق لتحسين أداء أي موقع وردبريس wordpress performance
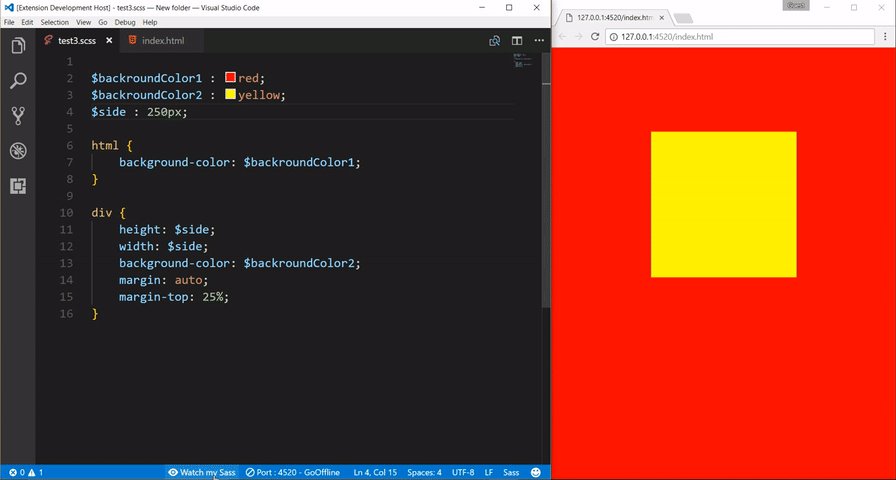
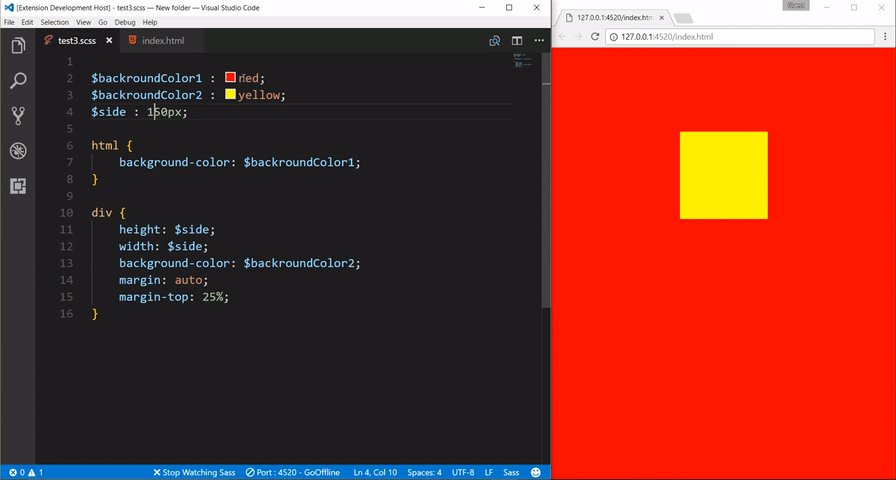
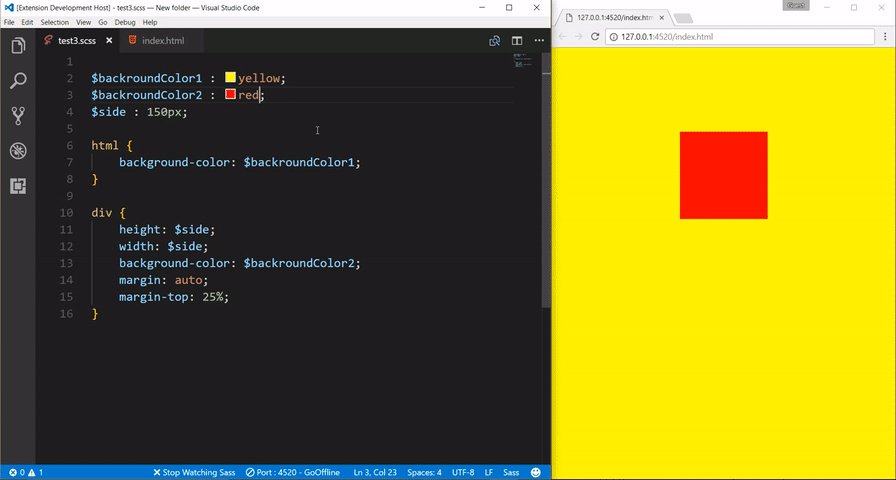
Live Sass Compiler

تحدثنا في تدوينة سابقة عن لغة ال Sass وأهميتها وما إلى ذلك، إذا كنت تريد العمل بها بدون هذه الإضافة فحتما ستعاني في تشغيل الكود وتحويله إلى كود CSS لكي يفهمه المتصفح.
تقوم هذه الإضافة بترجمة وتحويل الكود تلقائياً وبدون تدخل منك إلى لغة CSS، لكي يفهمها المتصفح.
في ختام هذا المقال يُعد اختيار الإضافات المناسبة لـمحرر الاكواد Visual Studio Code خطوة أساسية لتحسين تجربة التطوير وزيادة الإنتاجية، سواء كنت تبحث عن تنسيق الأكواد أو تشغيل الخوادم المحلية أو تسهيل كتابة HTML و CSS، فإن الإضافات التي عرضناها توفر لك أدوات قوية تساعدك على إنجاز مهامك بسرعة وكفاءة.
تذكر أن بيئة التطوير المثالية تُبنى من خلال استخدام الأدوات التي تتناسب مع احتياجاتك كمطور، جرّب هذه الإضافات واكتشف كيف يمكن أن تجعل عملك اليومي أكثر تنظيمًا وفاعلية وإذا كانت لديك إضافات مفضلة أو اقتراحات أخرى، شاركنا بها في التعليقات لتعم الفائدة على الجميع!
وفي النهاية أتمنى أن تكون قد استفدت ويرجي مشاركة هذه التدوينة على أي من منصات التواصل الاجتماعي لكي تعم الفائدة، وبالتوفيق.