Best online code editors – أفضل 9 مواقع لكتابة الأكواد البرمجية أونلاين

في عالم البرمجة أصبحت الحاجة إلى أدوات مرنة وسريعة (Best online code editors) أمراً ضرورياً للمطورين سواء كنت مبتدئاً تتعلم البرمجة أو مطوراً محترفاً تبحث عن أداة فعّالة للعمل، فإن محررات الأكواد البرمجية الأونلاين توفر لك حلاً مثالياً، فهي تتيح لك كتابة واختبار ومشاركة الأكواد بسهولة مباشرة من المتصفح دون الحاجة إلى تثبيت أي برامج إضافية.
في هذا المقال، سوف نستعرض أفضل 9 مواقع لكتابة الأكواد البرمجية أونلاين، والتي تتميز بتقديم بيئات عمل مريحة وداعمة للغات برمجية متعددة، مما يجعلها خياراً رائعاً للمبرمجين من جميع المستويات.
مميزات كتابة الأكواد البرمجية أونلاين
كتابة الأكواد البرمجية أونلاين أصبحت خيارًا شائعًا بين المبرمجين لما تقدمه من مزايا عديدة تساهم في تحسين الإنتاجية وتوفير الوقت، من أبرز هذه المميزات:
1. الوصول السريع من أي مكان
– يمكنك كتابة الأكواد والعمل عليها من أي جهاز متصل بالإنترنت دون الحاجة إلى تثبيت برامج أو بيئات تطوير محلية.
2. التوافق مع جميع الأنظمة
– لا يعتمد على نظام تشغيل معين، سواء كنت تستخدم Windows، macOS، أو Linux، يمكنك العمل بسهولة باستخدام المتصفح فقط.
3. التعاون الفوري
– تتيح العديد من الأدوات الأونلاين ميزة العمل الجماعي في الوقت الفعلي، حيث يمكن لأكثر من شخص تحرير نفس الكود ومراجعته في نفس الوقت.
4. توفير الموارد
– لا تحتاج إلى جهاز قوي أو تثبيت بيئات تطوير معقدة، حيث تعمل الأدوات على السحابة باستخدام مواردها الخاصة.
5. التحديثات التلقائية
– غالبية المحررات الأونلاين تحصل على تحديثات تلقائية لضمان دعم أحدث التقنيات وإصلاح الأخطاء بدون تدخل المستخدم.
6. دعم لغات برمجية متعددة
– توفر أغلب هذه الأدوات دعمًا لمجموعة واسعة من لغات البرمجة، مما يجعلها مثالية للعمل على مشاريع متنوعة.
7. التكامل مع أدوات أخرى
– تدعم بعض المحررات الأونلاين التكامل مع أنظمة إدارة الأكواد مثل GitHub أو Bitbucket، مما يسهل عملية إدارة المشاريع.
8. سهولة الاختبار والتشغيل
– العديد من الأدوات الأونلاين تتيح تشغيل الكود مباشرة داخل المتصفح واختباره، مما يوفر وقت إعداد بيئة العمل.
9. نسخ احتياطي تلقائي
– يتم حفظ الأكواد تلقائيًا على السحابة، مما يحمي عملك من الفقدان في حالة حدوث أي عطل.
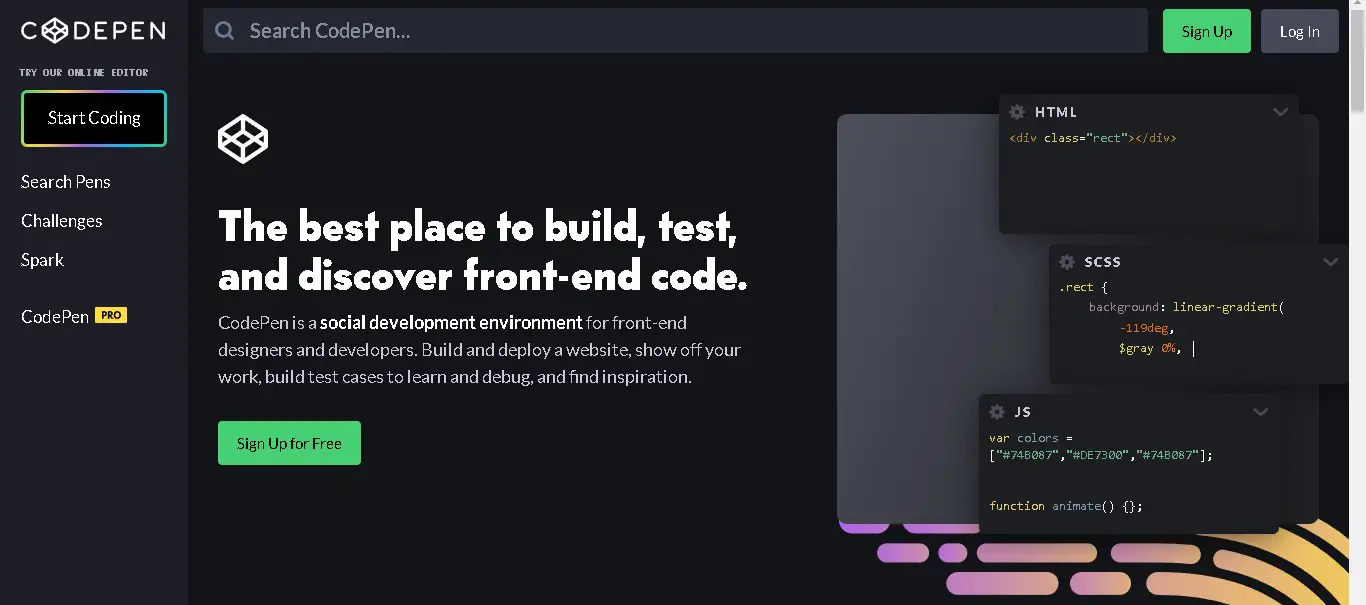
1- CodePen

واحد من أشهر محررات الأكواد اونلاين، ويحتوي على مجتمع ضخم جدا من المبرمجين والمصممين في مختلف المجالات. يعرضون عليه أعمالهم وأفكارهم، ثم يكتبون ويجربون عليه الأكواد ويعرضونها على العالم.
إقرأ أيضاً: Sass CSS ما هي وهل هي مفيدة وهل يجب تعلمها
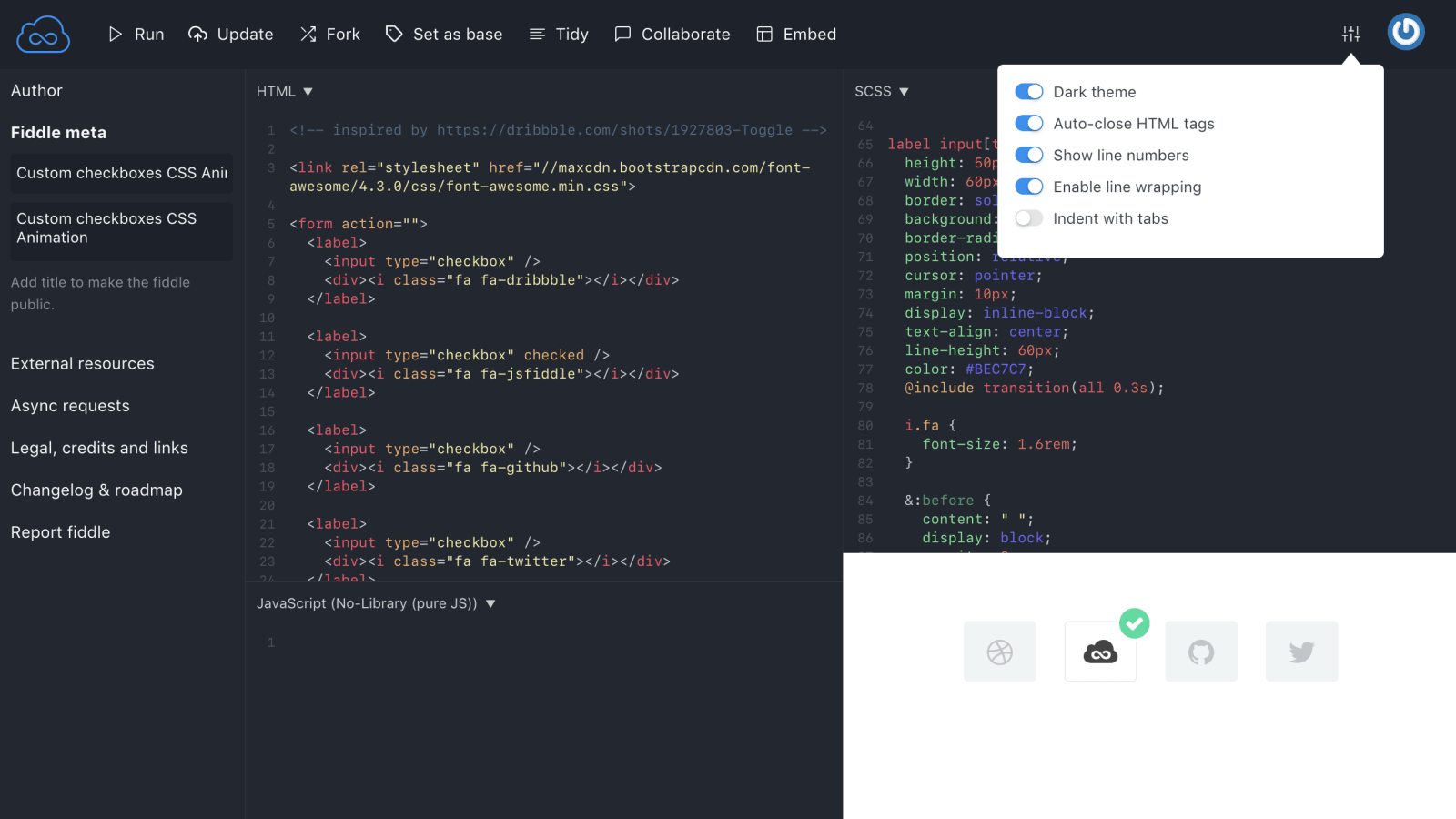
2- JsFiddle

JsFiddle هو أداة عبر الإنترنت لتجربة ومشاركة أكواد HTML وCSS وJavaScript في الوقت الفعلي ويوفر واجهة سهلة الاستخدام مع دعم مكتبات JavaScript الشهيرة وإمكانية مشاركة الأكواد عبر روابط مباشرة، مما يجعله مثاليًا للتجربة والتعلم والتعاون البرمجي.
3- CodeSandbox

هو منصة أونلاين متقدمة لتطوير المشاريع البرمجية، تتيح إنشاء واختبار تطبيقات JavaScript و Node.js مباشرة من المتصفح، ويدعم المنصة العديد من الأطر مثل React و Vue و Angular، مع ميزات مثل التعاون الفوري، التكامل مع GitHub، وتشغيل المشاريع في بيئة متكاملة، مما يجعلها مثالية للتطوير السريع والعمل الجماعي.
إقرأ أيضاً: ما هي لغة ال CSS – كل ما تحتاج معرفته وأكثر
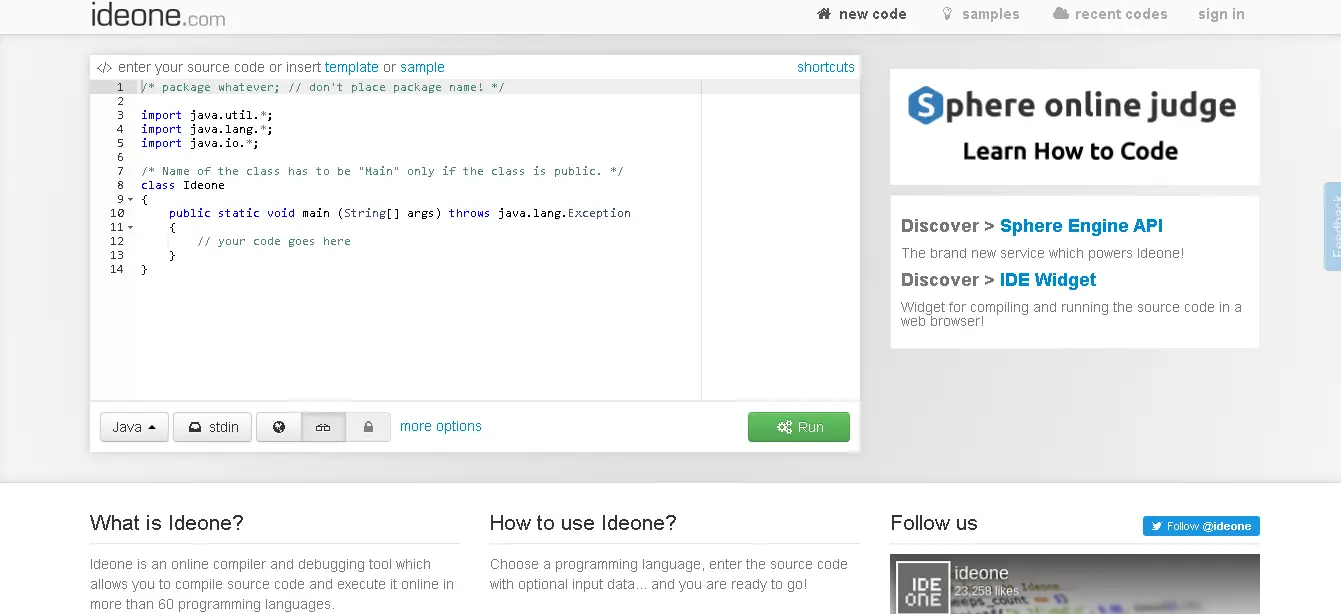
4- IDEOne

IDEOne هو محرر أكواد أونلاين يدعم أكثر من 60 لغة برمجة ويتيح كتابة وتشغيل واختبار الأكواد مباشرة من المتصفح، يتميز بواجهة بسيطة وسهلة الاستخدام مع إمكانية مشاركة الأكواد عبر روابط مباشرة، مما يجعله أداة مثالية للتجربة السريعة وحل المشكلات البرمجية.
5- Stackblitz

إذا كنت من مطورين الويب وتعمل أغلب الوقت على محرر VS code, هل تريد التغيير إذا Stackblitz انشئ خصيصاً لك.
تم بناء هذا الموقع على البنية الخاصة بالمحرر الشهير VS code، وهذا معناه أنه أصبح يمكنك التعامل مع محررك المفضل في أي وقت ومن اي مكان.
6- CodeAnywhere
موقع قوي وممتاز في تجربة الأكواد، وتكمن قوته أنه على عكس جميع المواقع التي تم ذكرها تستطيع حفظ بياناتك في أي مكان. وليس على السيرفر الخاص بالموقع.
7- Play Code
تماما مثلما موقع CodePen، هذا الموقع سريع وسهل ولديه شعبية كبيرة، خاص بمجال ال Front-End، ولديه إمكانية استخدام مكتبات مختلفة للغات مثل HTML, CSS, JavaScript.
ويحتوي على قوالب جاهزة لأشهر أطر العمل، ويتيح لك حفظ بياناتك ومشاريعك، والرجوع إليها في أي وقت.
ما هو ووردبريس شرح WordPress الدليل الشامل 2025
8- TryIt Editor
هذا المحرر من قبل الموقع الشهير w3schools ويتيح لك التعامل مع لغات ال Front-End، مثل HTML, CSS, JavaScript.
على الرغم من أن هذا الموقع لا يحتوي على العديد من المميزات على عكس المواقع التي ذكرت بالاعلى، ولكنه يظل من أشهر محررات الأكواد أونلاين.
9- Gitpod
هل أنت من محبين موقع GitHub؟ إذا لا شك أنك ستكون من محبين المحرر Gitpod، فهو من أفضل المحررات التي تساعدك على كتابة أسطر برمجية وانشاء بيئات تطويرية كاملة خاصة بال GitHub. من خلال نقرة واحدة!
يحتوي الموقع على إمكانية ربط مشاريعك أونلاين بموقع GitHub، وأيضاً يوفر لك دعم كامل لكل لغات وأطر العمل الخاصة بمجال الويب Web Development. ولكن مع الأسف أنه ليس مجاني.
في عصر السرعة والتكنولوجيا، أصبحت محررات الأكواد البرمجية الأونلاين Best online code editors أدوات لا غنى عنها للمبرمجين من جميع المستويات، فهي توفر بيئات مرنة وسريعة تتيح لك كتابة الأكواد واختبارها وحتى مشاركتها بسهولة، مما يعزز من إنتاجيتك ويختصر وقت التطوير.
سواء كنت تبحث عن منصة لتجربة الأفكار السريعة أو للعمل على مشاريع معقدة، فإن اختيار الأداة المناسبة من بين هذه المواقع المميزة سيساعدك في تحقيق أهدافك البرمجية بكفاءة. استمتع بمرونة العمل من أي مكان ودع هذه الأدوات تقودك نحو الإبداع والتميز في عالم البرمجة!